Ejemplos de scripts *.pml para Pymol y código para 3Dmol.js
# bg_colour black
# fondo blanco
bg_colour white
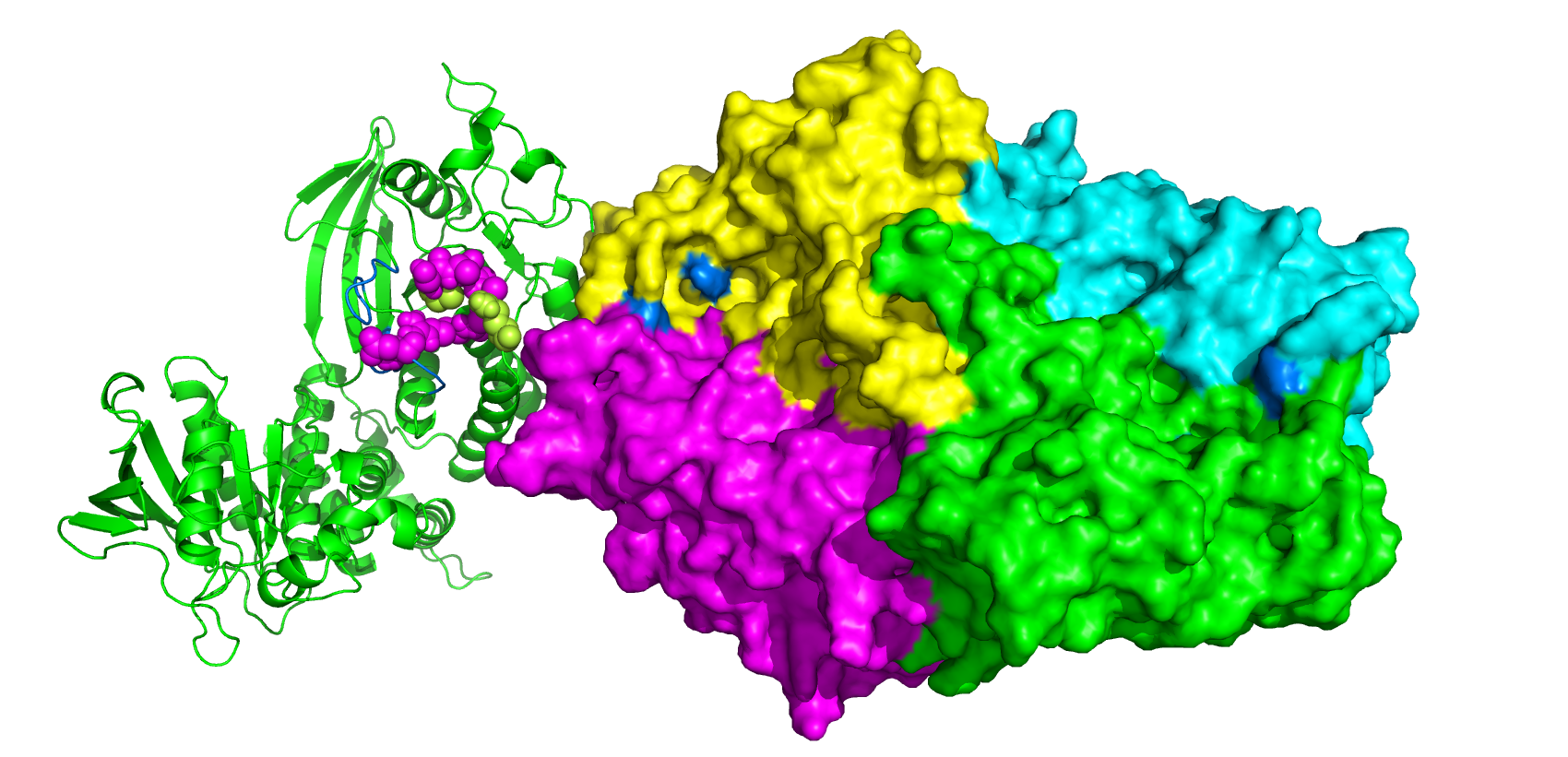
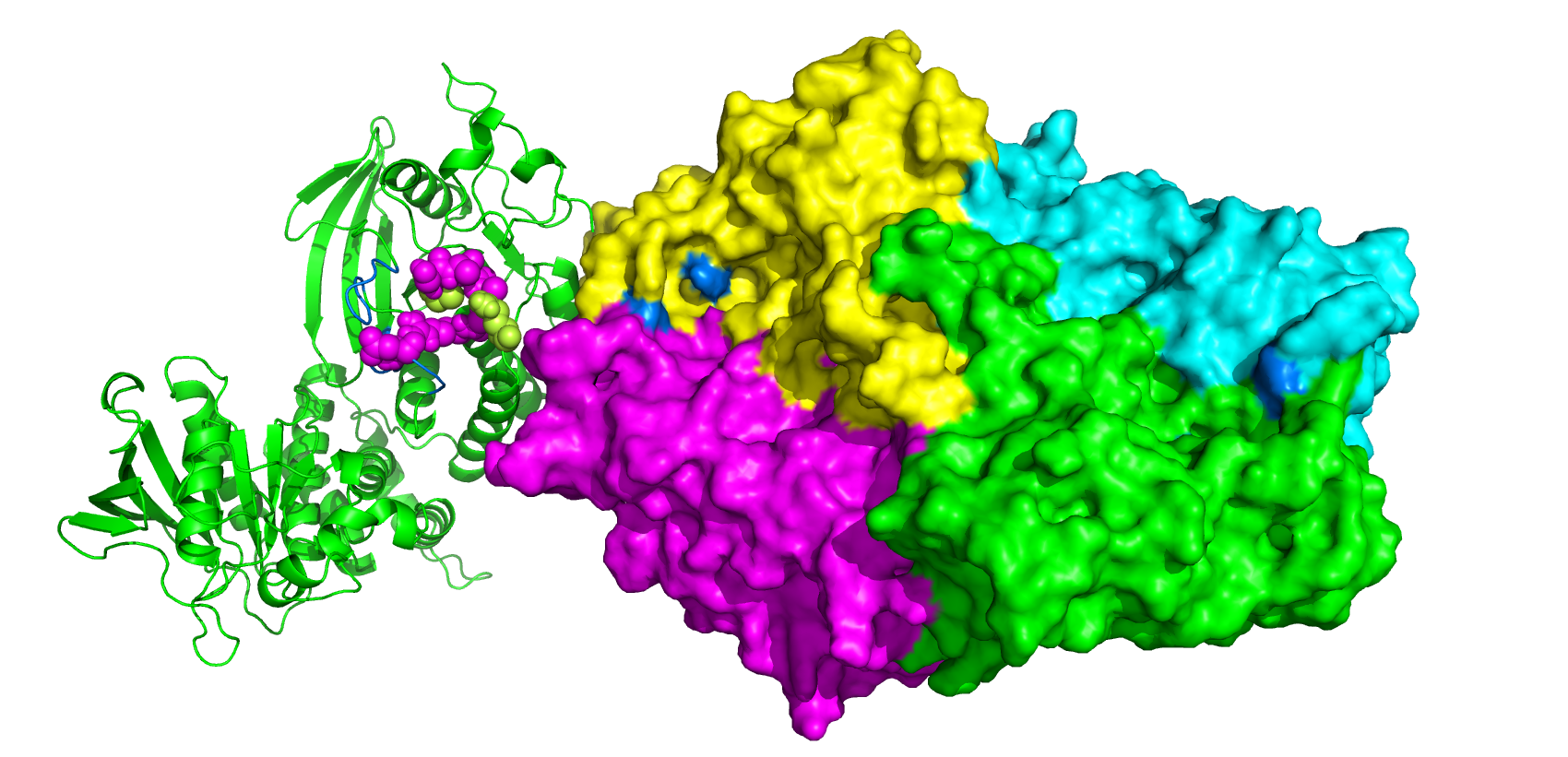
load D:\encinar\tempjant\09-cluspro-docking-FBP1-h-m_tetramer\PTPRK-P35822-mouse_F\model09.pdb
color green, chain A
color cyan, chain B
color magenta, chain C
color yellow, chain D
# colorea de verde el objeto "rec.pdb"
color green, rec.pdb
sele resi 1100+1101+1102+1103+1104+1105+1106+1144+1068
show spheres, sele
color magenta, sele
sele resi 1100
show spheres, sele
color limon, sele
sele resi 1144
show spheres, sele
color limon, sele
sele resi 1063+1064+1065+1066+1067+1069+1070+1071
color marine, sele
sele resi 1005+1006+1007+1008+1009+1010+1011+1012
color marine, sele
sele resi 216+265
show spheres, sele
color marine, sele
select lig.000.09.pdb
show cartoon, sele
as surface, sele
deselect
set_view (\
-0.607073724, 0.454063177, 0.652141690,\
0.793980002, 0.313030809, 0.521159232,\
0.032498430, 0.834169865, -0.550550818,\
-0.000046392, -0.000016987, -282.834655762,\
-26.281681061, 34.204669952, 3.500725746,\
212.401077271, 353.269378662, -20.000000000 )
### cut above here and paste into script ###

<script src='https://shaker.umh.es/3Dmol/3Dmol-min.js'></script>
<script src='https://shaker.umh.es/3Dmol/3Dmol.ui-min.js'></script>
<center><table align='center' style='width: 850px'>
<tr>
<td><center><div style='height: 500px; width: 800px; position: relative;'
class='viewer_3Dmoljs'
data-href='https://shaker.umh.es/computing/3Dmol/model09.pdb'
data-backgroundcolor='0xF2F3F4'
data-select1='chain:A' data-style1='cartoon:color=#00FF00'
data-surface1='opacity:.6;color:#00FF00'
data-select2='chain:B' data-style2='cartoon:color=#00FFFF'
data-surface2='opacity:.6;color:#00FFFF'
data-select3='chain:C' data-style3='cartoon:color=#FF00FF'
data-surface3='opacity:.6;color:#FF00FF'
data-select4='chain:D' data-style4='cartoon:color=#FFEA00'
data-surface4='opacity:.6;color:#FFEA00'
data-select5='chain:E' data-style5='cartoon:color=spectrum'
data-select6='resi:216,265' data-style6='sphere:color=#33ACFF'
data-labelres6='backgroundOpacity:0.8;fontSize:10'
data-select7='resi:1100,1101,1102,1103,1104,1105,1106,1144,1068'
data-style7='sphere:color=magenta'
data-select8='resi:1100' data-style8='sphere:color=#B8FF33'
data-labelres8='backgroundOpacity:0.8;fontSize:10'></div></center>
</td></tr>
</table></center>